Voici comment procéder pour en insérer un tableau dans votre contenu.
Note avant de commencer
De plus en plus d'utilisateurs consultent surfent sur le web avec un appareil mobile. Les tableaux n'offrent pas toujours une bonne expérience de consultation sur les petits écrans et si vous avez la possibilité de mettre votre contenu sous forme de liste, nous vous encourageons à le faire.
Si vous souhaitez tout de même insérer un tableau dans votre contenu, nous vous conseillons de mettre le moins de colonnes possible dans ce dernier, toujours dans le but d'offrir à l'utilisateur une bonne expérience de navigation.
Étape 1
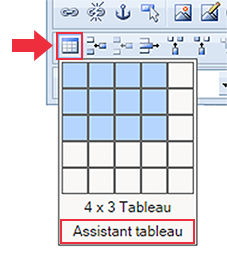
Cliquez sur le bouton
« Insérer/Modifier un tableau », le premier bouton de la quatrième ligne de l'éditeur de texte et sélectionnez le nombre de cellules voulues pour votre tableau. Vous
pouvez également utiliser le lien dans la petite fenêtre ouverte par ce bouton, « Assistant tableau »,
pour créer votre tableau avec plus de propriétés.

Étape 2
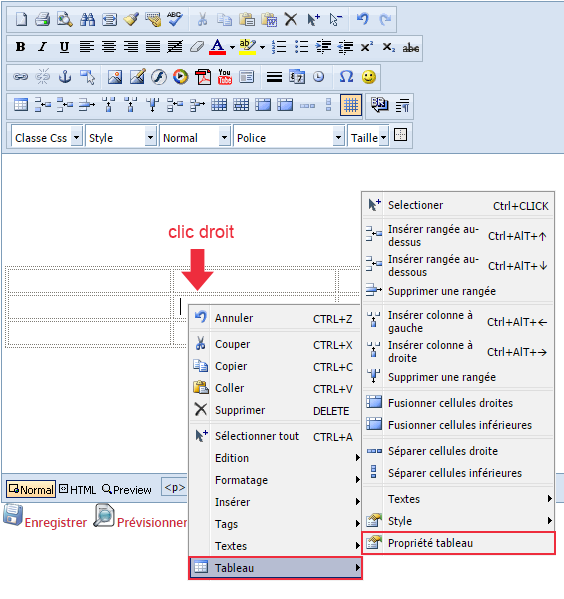
Une fois le tableau inséré, vous pouvez revenir à l’interface des propriétés du tableau en faisant un clic
droit lorsque votre curseur est à l’intérieur du tableau. Survolez le lien « Tableau », puis cliquez sur
« Propriétés tableau ». Notez qu'une multitude d'options s'offrent à vous dans ce menu (ajouter ou supprimer des colonnes, etc.).

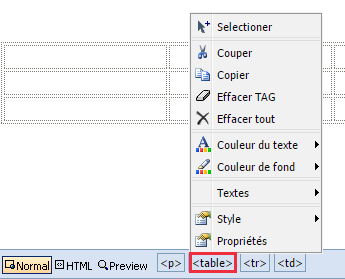
Vous pouvez également faire un clic gauche sur la balise <table> située en
bas de l’éditeur de texte, si votre curseur est à l’intérieur du tableau, pour accéder aux « Propriétés ».

Étape 3
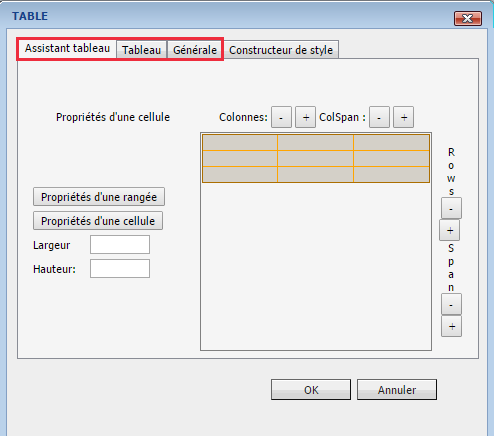
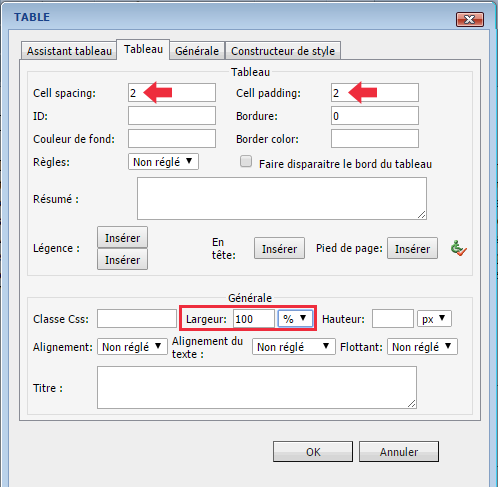
Vous pouvez configurer les propriétés du tableau
dans les onglets « Assistant tableau »,
« Tableau » et « Générale » de l’interface.
Il
est possible d’ajouter ou de supprimer des cellules
dans l’onglet « Assistant tableau ».

Dans l’onglet
« Tableau », vous pouvez indiquer l’espacement
entre le texte des cellules et les bordures avec le
champ « Cell padding ». Vous pouvez aussi définir l'espacement entre les cellules du tableau grâce au champ « Cell spacing ».
Il est fortement recommandé d'indiquer la largeur du tableau à 100% pour que le tableau s’adapte aux différentes
largeurs d’écrans. Cet onglet vous permet également de centrer le
tableau avec l’alignement, personnaliser toutes
les couleurs de fond, de bordures et etc.

Configuration avancée
Dans l’onglet « Constructeur de style », vous pouvez aller encore plus loin dans la personnalisation
de votre tableau en colorant indépendamment chaque bordure, par exemple. La troisième ligne de boutons des fonctionnalités de l’éditeur de texte HTML vous permettra de manipuler facilement votre
tableau. Vous pouvez par exemple créer des colonnes de texte ou des tableaux de prix.