Tout d’abord, il faut savoir que, dans notre outil, pour l’uniformité du site Web, vous n’avez pas à vous soucier de d'appliquer des styles à votre texte (taille et choix de la police, couleurs, etc.). Un style par défaut est appliqué à tous les contenus.
Pour vos textes cependant, nous vous recommandons d’utiliser le Gras, l’Italique et le Souligné comme il vous plaît, afin de mettre en évidence des sous-titres ou de mettre l’accent sur certains éléments. Ces fonctionnalités s’utilisent exactement comme dans n’importe quel éditeur de texte standard (comme dans Microsoft Word par exemple). Il suffit de surligner le texte à mettre en forme et d'y appliquer l'entête voulue.

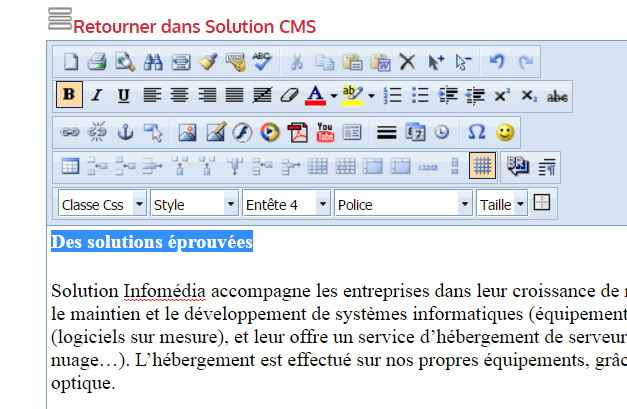
Toujours sur la deuxième ligne de boutons de l’éditeur de texte HTML (ci-dessus), vous trouverez une panoplie de fonctionnalités que l’on trouve également dans tout éditeur de texte. Utilisez-les à votre guise pour créer votre mise en page, que ce soit pour modifier l’alignement, les listes à puces, les retraits, les exposants, les majuscules, etc.
La dernière ligne de boutons de l’éditeur de texte HTML contient des listes déroulantes et vous permettra également de modifier la mise en page, en changeant la police et la taille du texte. N’oubliez pas qu’une police est appliquée par défaut sur tout le site Web. Si vous la modifiez, cela enlèvera l’uniformité du site, et le résultat sera peu professionnel.
Nous recommandons donc de n’utiliser que la troisième liste déroulante. Pour changer la taille du texte, nous recommandons d’utiliser les types d’entêtes (« Entête 1 », « Entête 2 », etc.) du menu déroulant. Cela vous permettra de créer des titres et des sous-titres. Chaque entête a un style et une taille prédéfinie.
Le style « normal » doit être quant à lui appliqué pour le texte courant et permettra de créer des paragraphes.
